How to make sure the new Google Blogger theme sidebar menu button to stay on all types of pages
 |
| The hamburger menu button on the new Google Blogger themes |
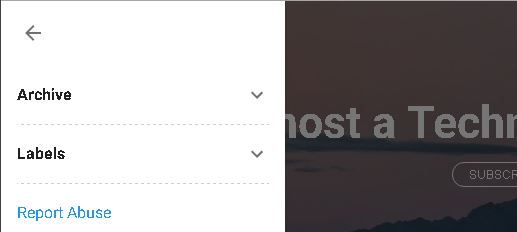
The hamburger menu button does not appear on all types of pages. It will only appear on index type pages (homepage, search result pages, label pages) and when you are in post pages, the hamburger menu button will appear as back button in the form of an arrow pointing left.
Hooray! and finally Google Blogger team had added four (Contempo, Soho, Emporio and Notable) new Blogger themes (previously known as template) into their existing set of themes. Currently I am settled with Contempo theme. One of their nice features about these 4 new themes is their hidden sidebar that can be open using the three horizontal lines button (known as hamburger menu button in the template code). You can add widgets of your liking into the sidebar from the Layout tab. I find it useful as a neat hidden vertical navigation bar feature for mobile devices where it has small screen. It does gives a user experience of neatness or de-cluttered blog that focuses on delivering your content.
 |
| Sidebar menu when the hamburger menu button is pressed |
However, this hamburger menu button does not appear on all types of pages. It will only appear on index type pages (homepage, search result pages, label pages) and when you are in post pages, the hamburger menu button will appear as back button in the form of an arrow pointing left. Another irony of this button is it gives the user an assumption that it is a back button that brings you to the previous page that you have navigated from. Well, the assumption is wrong! The back button is actually just a homepage button "jeng jeng jeng!!!!".
 |
| The hamburger menu button is replace with back button when in post pages type |
My opinion is that why do I need a homepage button that looks like a back button to confuse my user. I can always put a home link in the sidebar itself and intuitively, user will always use their browser back button to go back to previous page be it that they are using a desktop, tablets or a smart phone.
Okay let's stop all this ranting and do something about it which I did. What I found out is that it's a minor tweak at the template code and it was easy too. This is how I did it:
Step 1: Look for this set of code in your theme template codes.
For Contempo theme:
<b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if >
For Soho theme:
<b:if cond='data:view.isPost'>
<div class='back-button-container'>
<a expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
</div>
<b:else/>
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
</b:if>
Step 2: Comment out the original code just in case you might want it back. The comment syntax is highlighted in yellow.
For Contempo theme:
<!-- b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if -->
For Soho theme:
<!--b:if cond='data:view.isPost'>
<div class='back-button-container'>
<a expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
</div>
<b:else/>
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
</b:if-->
Step 3: Copy and paste this code just after the commented code block.
For Contempo theme:
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
For Soho theme:
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
Step 4: Save your theme template.
You might notice that the new code is actually the same line in the code block you have just commented. This is because for me its easier to track what I commented out and introduce a new code into the template.
The idea of this code change is to make sure the new Google Blogger theme sidebar hamburger menu button stays on all types of pages across the blog. Notice the if-else condition in the code you have just commented.








Hi..
ReplyDeletehow add a sidebar under the header, and under the posts ??
Please help me
Hi. I am not sure what kind of layout you are referring to. Sidebar under the header and posts is not a sidebar to me.
DeleteThe trick works, but the title of the blogg is a little boring. You could not go up again.
ReplyDeleteHello! thank you so much for this. it works! :-)
ReplyDeletecan you help me with this - How to add a sidebar in the Contempo theme ?
thanks in advance.
Hi, can you do the same for the emporio theme? I tried the code, and yes the back button changes to a 3 line menu but when i click it, it doesn't show the widgets i have.
ReplyDeleteI tried this method with the emporio theme and yes the back button changes to the hamburger menu but when i tap on it but i only see a black layer that covers the screen. What am i doing wrong?
ReplyDeleteHere's a test blog: http://testingnoside.blogspot.com
IAwaiting for your quick reply.
Cheers!
How to do for google Emporio theme??
ReplyDeletehow to remove back arrow from Emporio theme?this method isn't working for emporio theme!please help me?
ReplyDeleteHi, is there any solution for full side bar viewing in all resolutions and not only <1440 pixels? Thank you.
ReplyDeletehi, is there a way to add a side bar in soho theme?
ReplyDeleteHi Boon, thanks for your help on this, I will definitely use it on my Soho theme blog! I do have one more frustration about the sidebar menu. Is there a way to replace the hamburger-icon by something else? I would really like to change it into a word like 'Menu' or 'About'. Have been searching for a solution for a long time now, but can't find it anywhere! I love that little sidebar and also like the neat and minimalist hamburger icon but in my experience it is often overlooked by many visitors (especially the older demographic).
ReplyDeleteBang!!
ReplyDeleteI'm using the Contempo template and this modification worked like charm :) Thank you so much!
You are welcome.
DeleteHow to add a menu bar and sub menu please help me
ReplyDeleteit works, thanks sir, how to change the font size in popular post in sidebar , it seems big enough for the title, my website is www.techsterb.com. thanks in advance sir.
ReplyDeletethank you , i was applied
ReplyDeleteYou are awesome! This simple code fix works beautifully in the Contempo theme. What was Blogger thinking by leaving it out?
ReplyDeleteFor contempo correction visit this page
ReplyDeletehttps://thetailon.blogspot.in/2018/02/customize-contempo.html
Hi, is there a way to REPLACE those three lines with another icon?
ReplyDeleteHi
ReplyDeleteHow can apply contempo top-sidewar on travel theme
Thxx Troo. Trust me its work
ReplyDeleteWorks, thanks
ReplyDeleteThan you sir, it is done for me. and it is great post. I have applied this to my blog.
ReplyDeletegreat..exactly what I want.. done it thanks
ReplyDeleteI am trying to do something opposite - I would like my Notable sidebar to stay visible at all times and be sticky. I've been trying to accomplish it all day, but most coding suggestions are outdated :( or I get errors I can't figure out. This is my first day playing/working with HTML and I want to learn, but I really do need an advice please. I have an IT system admin background, but this is an entirely diffrent animal. Thank you, J
ReplyDeletenice article and thanks for sharing
ReplyDeletethank you SO MUCH for this! I found other solutions from others that didn't work. This one did exactly what I needed. Deeply appreciate <3
ReplyDeleteThank you. it work
ReplyDelete